 Bu zamana kadar Blogger'da hangi eklentiyi düzenledi isem, siz değerli takipçilerimiz ile de paylaştım. Şimdi gerçekten çok sevdiğim bir eklentiyi daha paylaşıyor olacağım. Teknobeyin.com'da bildiğiniz gibi üst kısımda 5 adet yayın söz konusu. Sizce bunu Blogger'da yapmak mümkün mü? Merak etmeyin, kesinlikle mümkün. Çalışma şekli farklı olsa da, bunu Blogger üzerinde de yapabiliriz. Dilerseniz ilgili kodlara göz atalım ve nasıl yapabileceğimizi hemen öğrenelim.
Bu zamana kadar Blogger'da hangi eklentiyi düzenledi isem, siz değerli takipçilerimiz ile de paylaştım. Şimdi gerçekten çok sevdiğim bir eklentiyi daha paylaşıyor olacağım. Teknobeyin.com'da bildiğiniz gibi üst kısımda 5 adet yayın söz konusu. Sizce bunu Blogger'da yapmak mümkün mü? Merak etmeyin, kesinlikle mümkün. Çalışma şekli farklı olsa da, bunu Blogger üzerinde de yapabiliriz. Dilerseniz ilgili kodlara göz atalım ve nasıl yapabileceğimizi hemen öğrenelim.
AYRICA: Blogger’da Gadget (Widget) Alanı Ekleme Nasıl Yapılır?
HTML/JavaScript Ekle alanına aşağıdaki kodları ekleyin.
<script>
function bsrpGallery(root) {
var entries = root.feed.entry || [];
var html = ['<div class="bsrp-gallery nopin">'];
for (var i = 0; i < entries.length; ++i) {
var post = entries[i];
var postTitle = post.title.$t;
var orgImgUrl = post.media$thumbnail ? post.media$thumbnail.url : 'http://3.bp.blogspot.com/-sWtp_qRPNT8/UZYmQq5sAdI/AAAAAAAAEec/7YDbpK4Q6g8/s72-c/default+image.png';
var newImgUrl = orgImgUrl.replace('s72-c', 's' + bsrpg_thumbSize + '-c');
var links = post.link || [];
for (var j = 0; j < links.length; ++j) {
if (links[j].rel == 'alternate') break;
}
var postUrl = links[j].href;
var imgTag = '<img src="' + newImgUrl + '" width="' + bsrpg_thumbSize + '" height="' + bsrpg_thumbSize + '"/>';
var pTitle = bsrpg_showTitle ? '<span class="ptitle">' + postTitle + '</span>' : '';
var item = '<a href="' + postUrl + '" title="' + postTitle + '">' + imgTag + pTitle + '</a>';
html.push('<div class="bs-item">', item, '</div>');
}
html.push('</div>');
document.write(html.join(""));
}
</script>
<style>
.bsrp-gallery {width:1000px;clear:both; }
.bsrp-gallery:after {content: "";display: table;clear: both;}
.bsrp-gallery .bs-item a {position: relative;float:left;margin: 0 15px 0px 0 !important;text-decoration:none;}
.bsrp-gallery .bs-item .ptitle {display: block;background: #C9302C; clear: left; font-size: 12px; line-height:1.7em; text-align: left; bottom: 0%; color:#fff; padding:10px; word-wrap: break-word; overflow:hidden;position: absolute; border-top:2px solid #fff;}
.bsrp-gallery a img {background: #fff; float: left;}
.bsrp-gallery a:hover img {}
</style>
<script>
var bsrpg_thumbSize = 175;
var bsrpg_showTitle = true;
</script>
<script src="/feeds/posts/summary/-/Etiket?max-results=5&alt=json-in-script&callback=bsrpGallery"></script>
Not: Kırmızı alana dilediğiniz etiketinizin tam adını girmelisiniz.
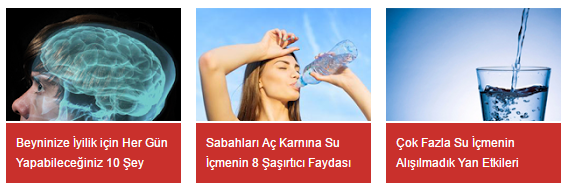
Örnek Görüntü













Böyle bir widget arıyordum. Teşekkürler.
Merhaba,
Yorumunuz için biz teşekkür ederiz.
Bu widgeti arıyordum teşekkürler.