 Blogger için hazırlanmış eski ve sağlıklı çalışmayan bir eklenti var idi. Bu eklentiyi geliştirerek, yazı içerisinde alt kısımda çıkan "İlginizi Çekebilir" tarzında bir eklenti hazırladım. Eklenti tüm tarayıcılarda sorunsuz bir şekilde çalışmaktadır. Sizlerin uğraşmaması için ise, her şeyin otomatik olması için efor sarf ettim. Sonuç olarak da, aşağıdaki adımları uygulamanız, eklentiyi kullanmanız için yeterli olacaktır. Farklı bir işlem veya ayarlama yapılmasına ise gerek bulunmamaktadır.
Blogger için hazırlanmış eski ve sağlıklı çalışmayan bir eklenti var idi. Bu eklentiyi geliştirerek, yazı içerisinde alt kısımda çıkan "İlginizi Çekebilir" tarzında bir eklenti hazırladım. Eklenti tüm tarayıcılarda sorunsuz bir şekilde çalışmaktadır. Sizlerin uğraşmaması için ise, her şeyin otomatik olması için efor sarf ettim. Sonuç olarak da, aşağıdaki adımları uygulamanız, eklentiyi kullanmanız için yeterli olacaktır. Farklı bir işlem veya ayarlama yapılmasına ise gerek bulunmamaktadır.
AYRICA: Blogger’da Yazar Bilgi Kutusu Ekleme Nasıl Yapılır?
Blogger için "İlginizi Çekebilir" Eklentisi ve Kullanımı
1) Öncelikle temanızdaki aşağıdaki kodu bulun.
<div class='post-header'>
2) Hemen altına aşağıdaki kodları ekleyin.
<b:if cond='data:blog.pageType == "item"'>
<div id="hlslidein" style="display:none;"><div class='close'>KAPAT</div><p>İLGİNİZİ ÇEKEBİLİR</p><div id="hlslidein_image"></div><div id="hlslidein_title">İçerik yükleniyor...</div></div>
<script> if(document.location.href.split("/").length==6&&document.location.href.indexOf(".html")!=-1){if(typeof hl_onload_queue=='undefined')var hl_onload_queue=[];if(typeof hl_dom_loaded=='boolean')hl_dom_loaded=false;else var hl_dom_loaded=false;if(typeof hl_async_loader!='function'){function hl_async_loader(src,callback,id){var script=document.createElement('script');script.type="text/javascript";script.async=true;script.src=src;script.id=id;var previous_script=document.getElementById(id);if(previous_script)if(previous_script.readyState=="loaded"||previous_script.readyState=="complete"){callback();return}else{script=previous_script}if(script.onload!=null)previous_callback=script.onload;script.onload=script.onreadystatechange=function(){var newcallback;if(previous_script&&previous_callback)newcallback=function(){previous_callback();callback()};else newcallback=callback;if(hl_dom_loaded){newcallback()}else hl_onload_queue.push(newcallback);script.onload=null;script.onreadystatechange=null};var head=document.getElementsByTagName('head')[0];if(!previous_script)head.appendChild(script)}}if(typeof hl_domLoaded!='function')function hl_domLoaded(callback){hl_dom_loaded=true;var len=hl_onload_queue.length;for(var i=0;i<len;i++){hl_onload_queue[i]()}}hl_domLoaded();hl_async_loader("",function(){hl_async_loader("",function(){},"hl-out-slide")},"jQueryjs")} </script>
<script type='text/javascript'>
//<![CDATA[
$(function() {
if (typeof hlslidein_custom_css == 'undefined' || !hlslidein_custom_css) $('head').append('<style>#hlslidein{z-index:999;width:380px;padding-bottom:10px;padding-right:10px;padding-left:10px;background-color:#fff;position:fixed;left:-430px;bottom:0px;font-family:Arial,Helvetica,sans-serif;border-top:1px solid #aaa;border-right:1px solid #aaa;}#hlslidein p{font-size:13px;padding-bottom:5px;border-bottom:2px solid #374760;font-weight:normal;font-family:Arial,Helvetica,sans-serif;color:#555}#hlslidein_title{color:#555;font-weight:normal;font-size:14px;line-height:1.7em;margin:-3px 20px 10px 0}#hlslidein a:hover{color:#222}#hlslidein a,#hlslidein_title{text-decoration:none;color:#444;}#hlslidein .close,#hlslidein .expand,#hlslidein .help{cursor:pointer;color:#555;padding:0px 0 0 0px;margin-top:13px;float:right;right:10px;font-weight:normal;font-family:Arial,Helvetica,sans-serif;font-size:13px}#hlslidein .help{right:35px}#hlslidein_title,#hlslidein_image{float:left;width:72px;margin-right:25px;}#hlslidein_title{width:240px}</style>');
$('#hlslidein').show();
var hlslidein_gone_in = false;
var hl_scroll_lock = false;
$(window).scroll(function() {
if (hl_scroll_lock) return;
if (hlslidein_gone_in == false) $('#hlslidein .expand').hide();
if (document.getElementById("hlslidein_place_holder")) {
var distanceTop = $('#hlslidein_place_holder').offset().top - $(window).height();
} else {
var distanceTop = $(document).height() - $(window).height();
} if ($(window).scrollTop() > 0) {
if (hlslidein_gone_in == false) {
$('#hlslidein').animate({
'left': '0px',
'bottom': '0px'
}, 300)
} else $('#hlslidein').animate({
'left': '-430px',
'left': '-430px'
}, 300)
} else $('#hlslidein').stop(true).animate({
'left': '-430px',
'bottom': '0px'
}, 300)
});
$('#hlslidein .close').bind('click', function() {
hl_scroll_lock = true;
$('#hlslidein').stop(true).animate({
'left': '-430px'
}, 300);
hl_scroll_lock = false;
hlslidein_gone_in = true;
$('#hlslidein .expand').show();
$('#hlslidein .close').hide()
});
$('#hlslidein .expand').bind('click', function() {
$('#hlslidein .expand').hide();
$('#hlslidein').stop(true).animate({
'bottom': '0px'
}, 300);
hlslidein_gone_in = false;
$('#hlslidein .close').show()
})
});
var hlslideinprocessJson = function(json, status) {
if (json.feed.entry) var randomNum = Math.ceil(Math.random() * json.feed.openSearch$totalResults.$t);
$.ajax({
url: '/feeds/posts/summary',
data: {
'max-results': '2',
'alt': 'json-in-script',
'start-index': randomNum
},
success: hlslideinprocessRecommendation,
dataType: 'jsonp',
cache: true
})
};
$.ajax({
url: '/feeds/posts/summary',
data: {
'max-results': '1',
'alt': 'json-in-script'
},
success: hlslideinprocessJson,
dataType: 'jsonp',
cache: true
});
var hlslideinprocessRecommendation = function(json, status) {
try {
if (json.feed.entry) {
for (var i = 0; i < json.feed.entry.length; i++) {
var entry = json.feed.entry[i];
var url = '';
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
url = entry.link[k].href + '';
break
}
};
var title = entry.title.$t;
if (location.href.indexOf(url) == -1) {
try {
var thumbUrl = '';
thumbUrl = entry.media$thumbnail.url;
$('#hlslidein_image').html('<img src="' + thumbUrl + '" class="image" title="' + title + '" />')
} catch (error) {}
var link = $('<a>');
link.attr('title', title);
link.text(title);
link.attr('href', url);
$('#hlslidein_title').empty();
link.appendTo($('#hlslidein_title'));
return
}
}
}
} catch (error) {
$('#hlslidein_title').html('<p>Sorry! Some error occurred while fetching the Blog Feed.</p>')
}
};
//]]>
</script>
</b:if>
Not: Temanızda jQuery kütüphanesi olduğundan emin olmalısınız.
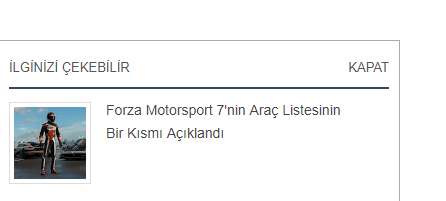
Örnek Görünüm













Yorum bulunmamaktadır.