 Blogger dersleri ile ilgili içeriklerimizi kaleme almaya devam ediyoruz. Şimdi ise Blogger'da renkli not kutucukları oluşturmayı öğreniyor olacağız. Böylelikle web sitenizde dilediğiniz alana (yan menü veya header gibi) not kutucuklarını ekleyebilirsiniz. Materyal tasarıma uygun olduğu için de oldukça sağlıklı bir görünüm sunmaktadır. Aşağıdaki kodlar doğrultusunda hemen kullanmaya başlayabilir, en alttaki örnek görünüm sayesinde ise nasıl görüneceğini öğrenebilirsiniz.
Blogger dersleri ile ilgili içeriklerimizi kaleme almaya devam ediyoruz. Şimdi ise Blogger'da renkli not kutucukları oluşturmayı öğreniyor olacağız. Böylelikle web sitenizde dilediğiniz alana (yan menü veya header gibi) not kutucuklarını ekleyebilirsiniz. Materyal tasarıma uygun olduğu için de oldukça sağlıklı bir görünüm sunmaktadır. Aşağıdaki kodlar doğrultusunda hemen kullanmaya başlayabilir, en alttaki örnek görünüm sayesinde ise nasıl görüneceğini öğrenebilirsiniz.
AYRICA: Blogger için Sorunsuz Çalışan Son Yazılar Eklentisi
1) Temanızın CSS alanına aşağıdaki kodları ekleyin.
.colorbox{overflow:hidden;position:relative;margin:.5rem 0 1rem;transition:box-shadow .25s;border-radius:2px;color:#fff;box-shadow:0 2px 5px 0 rgba(0,0,0,0.16),0 2px 10px 0 rgba(0,0,0,0.12);padding:20px;font-size:14px}
.colorbox.blue{background:#03a9f4}
.colorbox.green{background:#4CAF50}
.colorbox.red{background:#F44336}
.colorbox.orange{background:#ff9800}
.colorbox.purple{background:#673ab7}
2) HTML olarak ise ilgili kodlar aşağıdaki gibidir.
<div class="colorbox purple">
İçerik buraya gelecek.
</div>
<div class="colorbox blue">
İçerik buraya gelecek.
</div>
<div class="colorbox green">
İçerik buraya gelecek.
</div>
<div class="colorbox red">
İçerik buraya gelecek.
</div>
<div class="colorbox orange">
İçerik buraya gelecek.
</div>
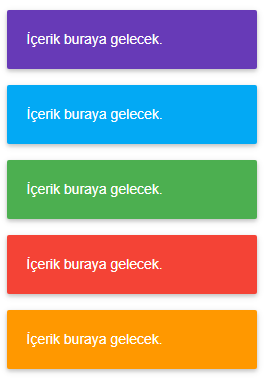
Örnek Görünüm













Yorum bulunmamaktadır.