 Blogunuza giriş yaptığınızda, kategorilerinizin oldukça profesyonel ve dikkat çekici bir şekilde görüntülenmesini ister miydiniz? Dilerseniz, bu işlemi tamamen Responsive ve renkli bir şekilde yapabiliriz. Blogger için hazırladığımız kategori listesi eklentisi ile, sitenizin daha ilgi çekici bir görünüme sahip olmasını sağlayabilirsiniz. Aşağıdaki kodları temanızın HTML/JavaScript bölümüne eklemeniz ve kırmızı alanları kendinize göre değiştirmeniz yeterli olacaktır. Örnek bir kullanımı da, hemen en altta sizlerle paylaşıyor olacağız.
Blogunuza giriş yaptığınızda, kategorilerinizin oldukça profesyonel ve dikkat çekici bir şekilde görüntülenmesini ister miydiniz? Dilerseniz, bu işlemi tamamen Responsive ve renkli bir şekilde yapabiliriz. Blogger için hazırladığımız kategori listesi eklentisi ile, sitenizin daha ilgi çekici bir görünüme sahip olmasını sağlayabilirsiniz. Aşağıdaki kodları temanızın HTML/JavaScript bölümüne eklemeniz ve kırmızı alanları kendinize göre değiştirmeniz yeterli olacaktır. Örnek bir kullanımı da, hemen en altta sizlerle paylaşıyor olacağız.
AYRICA: Blogger'da Sayfa Boyutunu Azaltmak için Harika Yöntem
Blogger için Responsive Yan Yana Kategori Listesi Yapımı
<style>
.bensayfa .bubir{background:#e94e77;border-right:2px solid #fff;border-bottom:2px solid #fff}
.bensayfa .buiki{background:#009688;border-right:2px solid #fff;border-bottom:2px solid #fff}
.bensayfa .buuc{background:#eb6841;border-right:2px solid #fff;border-bottom:2px solid #fff}
.bensayfa .budort{background:#6EBE27;border-right:2px solid #fff;border-bottom:2px solid #fff}
.bensayfa .bubes{background:#149A48;border-bottom:2px solid #fff}
.bensayfa .bualti{background:#086b75;border-right:2px solid #fff}
.bensayfa .buyedi{background:#288abb;border-right:2px solid #fff}
.bensayfa .busekiz{background:#863e86;border-right:2px solid #fff}
.bensayfa .budokuz{background:#938657;border-right:2px solid #fff}
.bensayfa .buon{background:#444444}
.bensayfa {
overflow: hidden
}
@media screen and (max-width:970px){
.bensayfa a{width:100%!important;float:none!important}
.bensayfa a{border:0!important}
}
.bensayfa a {line-height:1.7em;
float: left;font-weight:bold;
display: block;
color: #ffffff;box-sizing:border-box;
text-align: center;width:20%;font-size:15px;
padding:10px 10px
}
</style>
<div class="bensayfa">
<a class="bubir" href="#">Kategori 1</a>
<a class="buiki" href="#">Kategori 2</a>
<a class="buuc" href="#">Kategori 3</a>
<a class="budort" href="#">Kategori 4</a>
<a class="bubes" href="#">Kategori 5</a>
<a class="bualti" href="#">Kategori 6</a>
<a class="buyedi" href="#">Kategori 7</a>
<a class="busekiz" href="#">Kategori 8</a>
<a class="budokuz" href="#">Kategori 9</a>
<a class="buon" href="#">Kategori 10</a>
</div>
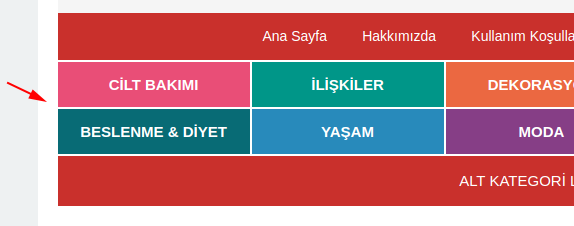
Örnek Görünüm













Yorum bulunmamaktadır.