 Blogger derslerimize ara vermeden devam ediyoruz. Bu dersimizde, blogger'da yazı yazar iken farklı yazı stillerini kullanmayı öğreneceğiz. Örnek olarak; yazınıza uyarı kısmı ekler iken, uyarı yazı stilini kullanacağız. Yazınıza bilgi bölümü ekler iken, bilgi yazı stilini kullanacağız ve yazınızda bir indirme bağlantısı verdiğiniz zaman da, indir yazı stilini kullanacağız. Dolayısı ile böylelikle yazılarınız daha ilgi çekici bir hâl alacak. Hem görünüm bakımından güzel olan, hem de kullanım bakımından kolay olan bu uygulama gerçekten çok faydalı diye düşünüyorum. Karar sizin, yazılarınızın ilgi çekici olmasını istemez misiniz? Eğer yazılarınızın ilgi çekici olmasını istiyor iseniz, hemen uygulamamıza geçelim.
Blogger derslerimize ara vermeden devam ediyoruz. Bu dersimizde, blogger'da yazı yazar iken farklı yazı stillerini kullanmayı öğreneceğiz. Örnek olarak; yazınıza uyarı kısmı ekler iken, uyarı yazı stilini kullanacağız. Yazınıza bilgi bölümü ekler iken, bilgi yazı stilini kullanacağız ve yazınızda bir indirme bağlantısı verdiğiniz zaman da, indir yazı stilini kullanacağız. Dolayısı ile böylelikle yazılarınız daha ilgi çekici bir hâl alacak. Hem görünüm bakımından güzel olan, hem de kullanım bakımından kolay olan bu uygulama gerçekten çok faydalı diye düşünüyorum. Karar sizin, yazılarınızın ilgi çekici olmasını istemez misiniz? Eğer yazılarınızın ilgi çekici olmasını istiyor iseniz, hemen uygulamamıza geçelim.
Öncelikle aşağıdaki kodları, temamızın CSS kısmına ekliyoruz;
.uyari {
background: #f9cccc url(http://f1212.hizliresim.com/14/r/h70l3.png) 15px center no-repeat;
text-align: left;
padding: 10px 20px 10px 65px;
border-top: 2px solid #d34b4b;
border-bottom: 2px solid #d34b4b;
margin:10px auto;
}
.bilgi {
background: #cce1f1 url(http://f1212.hizliresim.com/14/r/h70kb.png) 15px 50% no-repeat;
padding: 10px 20px 10px 65px;
border-top: 2px solid #529bdf;
border-bottom: 2px solid #529bdf;
margin:10px auto;
}
.indir {
background: #d1e8b7 url(http://f1212.hizliresim.com/14/r/h70kl.png) 15px 50% no-repeat;
padding: 10px 20px 10px 65px;
border-top: 2px solid #7dbe31;
border-bottom: 2px solid #7dbe31;
margin:10px auto;
}
Gelelim, bu uygulamayı yazılarımız için kullanmaya. Yazılarınızda bu uygulamayı kullanmak istediğiniz zaman, aşağıdaki kodları kullanmanız yeterli olacaktır. Ek olarak farklı bir ayarlamaya gerek yoktur.
Uyarı Yazı Stilinin Kullanımı
<div class="uyari">Bu bir uyarı yazısıdır...</div>
Bilgi Yazı Stilinin Kullanımı
<div class="bilgi">Bu bir bilgi yazısıdır...</div>
İndir Yazı Stilinin Kullanımı
<div class="indir">Bu bir indirme yazısıdır...</div>
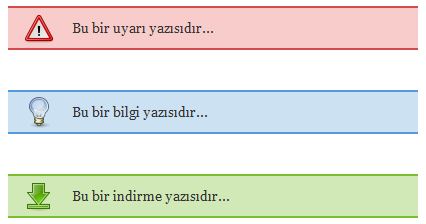
Örnek Görüntü













güzel bir ipucuydu teşekkürler.Peki bunu otomatik yapamaz mıyız.Mesela yazı içerisine başlık eklediğim zaman bunlarda bir tanesini otomatik olarka nasıl çıkartabiliriz
Merhaba,
Maalesef bu konu ile ilgili bilgim bulunmamaktadır.
İyi Çalışmalar
@Ehl-i Blog
Kumanda Paneli -> Ayarlar -> Biçimlendirme kısmında en altta Kayıt Şablonu kısmına bu yazıdaki div'lerden birini ekle, otomatik her yazıda çıkacaktır.
Kumanda Paneli ➜ Ayarlar ➜ Biçimlendirme kısmında en altta tarafta Kayıt Şablonu var. Oraya uyarı, bilgi, indirme şablonlarından birini eklerseniz her yazınızda otomatik olarak gözükecektir.
Uzun zamandır bende böyle bir şey arıyordum emeğinize sağlık. yalnız resimleri eklemiş olduğunuz siteden silinmiş bilginiz olsun.
tekrardan eklerseniz sevinirim.
http://www.yukleresim.com/dm-N3RB.png
http://www.yukleresim.com/dm-A7NK.png
http://www.yukleresim.com/dm-5HFC.png
@effect;
İlgi ve alâkanıza teşekkür eder, ilgili durum için ise özür dileriz. İlgili görseller yenilenmiştir.
İyi Çalışmalar
blogger sitelerinde görmüş olduğum yazı bilgilendirici kutucuklarda bu mantıkla mı yapılıyor.Örneğin ;
"bu yazı şu tarihte şu kategoride yayınlanmıştır.şu kadar yorum vardır." gibi kısımlar görüyorum blog larda bununla ilgili bilgi verir misiniz ?
@barin;
Merhaba,
Şu yazımızın size yardımcı olabileceğini düşünüyorum:
https://www.teknobeyin.com/bloggerda-yazilar-icin-bilgi-alani-olusturmak.html
İyi Çalışmalar
Kaynak belirtilerek alıntı yapılmıştır kaynak yönlendirilmektedir...