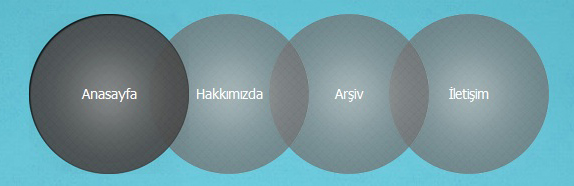
 Bugün, Blogger sayfalarımızın vazgeçilmez öğeleri olan menülerimiz için klasiklerinin dışında bir tasarıma sahip menü yapımından bahsetmek istiyorum. Basit olarak iç içe geçmiş dairelerden oluşan bu menü, farklılık isteyen Blogger kullanıcıları için sitelerine estetik katacaktır. Menüde yer alan bağlantılardan tıklanmak için üzerine gelinen, diğer dairelerin önüne geçiyor. Normal durumda ise arka arkaya dizilmiş daire dizisi görünümünde duruyor. Denemek isteyenler için daha fazla oyalanmadan bu menüyü sitemize nasıl ekleyeceğimizi anlatıyorum.
Bugün, Blogger sayfalarımızın vazgeçilmez öğeleri olan menülerimiz için klasiklerinin dışında bir tasarıma sahip menü yapımından bahsetmek istiyorum. Basit olarak iç içe geçmiş dairelerden oluşan bu menü, farklılık isteyen Blogger kullanıcıları için sitelerine estetik katacaktır. Menüde yer alan bağlantılardan tıklanmak için üzerine gelinen, diğer dairelerin önüne geçiyor. Normal durumda ise arka arkaya dizilmiş daire dizisi görünümünde duruyor. Denemek isteyenler için daha fazla oyalanmadan bu menüyü sitemize nasıl ekleyeceğimizi anlatıyorum.
Öncelikle Blogger panelimizin Tasarım > Html’yi Düzenle bölümünü açarak aşağıdaki kodu buluyoruz.
]]></b:skin>
Bu kodun hemen üzerine menümüzün aşağıdaki CSS kodlarını ekliyoruz.
.icmenu {
padding:5px 0;
width:520px;
margin:15px auto;
height:160px;
}
a.icem {
position:relative;
float:left;
font-size:14px;
line-height:14px;
font-family:Tahoma;
text-align:center;
color: #fff;
width: 160px;
padding:73px 0;
background: url(http://1.bp.blogspot.com/-U3AQRBScIG8/UFB03vOswrI/AAAAAAAACIo/ghFtyEM1L-0/s1600/arkamenu2.png) no-repeat 0 -160px;
margin-left:-40px;
z-index:3;
}
a.icem:hover {
background-position:0 0;
z-index:9!important;
}
Ve son olarak menümüzü yerleştirmek istediğimiz yere aşağıdaki kodları ekliyoruz.
<div class='icmenu'>
<a class='icem' href='#' style='margin-left:0px;'>Anasayfa</a>
<a class='icem' href='#'>Hakkımızda</a>
<a class='icem' href='#'>Arşiv</a>
<a class='icem' href='#'>İletişim</a>
</div>

Not: Menüde kırmızıyla belirtilen # kısımlara bağlantı adreslerinizi yazabilirsiniz.









Oldukça net bir anlatım fakat görsel bir destek olsa hiç fena olmazdı..Teşekkürler
Şimdi sizin dediğiniz gibi ]]> kodun hemen üstüne yapıştırdım fakat diğer menüyü koymak istediğiniz yer derken neyi kastettiniz anlamadım. Daha sonra yapamadğım için geri almak istedim ama bloğa girmiyor. Bloğum hata veriyor site açılmıyor nerede hata yaptım yardım edin blok açılmıyor??
Merhaba,
İlgili kodlar yeni Blogger şablonları ile uyumsuz olabilir. Bu yüzden bir hata oluşmuş olabilir diye düşünüyorum. Ancak bu durum blogun açılmamasını beraberinde getirmemektedir. Temanızın yedeğini yükleyerek problemi çözebilirsiniz.
Veya Blog ayarlarınıza girerek, tema kodlarınızda ilgili kısma eklediğiniz kodu kaldırarak tema kodlarınızı bu şekilde kaydediniz. Bu şekilde problem çözümlenmiş olacaktır.
Çünkü CSS kodlarının bir blogu bozmasına nerede ise imkân yoktur. İlgili kodları tekrar doğru eklediğinizi kontrol ediniz. Buna rağmen problem devam ediyor ise, yukarıdaki çözüm önerilerini deneyiniz.
Menümüzü yerleştirmek istediğimiz yer diyerek nereyi kastettiniz.Son kodu nereye yazacağımı anlamadım da .Teşekkürler
Merhaba,
Örnek olarak Yerleşim > Gadget Ekle > HTML/JavaScript kısmına ilgili kodları ekleyerek, şablonunuzda müsait gördüğünüz yere ilgili menüyü ekleyebilirsiniz.
Merhaba,Verilen kodları dediğiniz gibi ilgili yerlere yerleştirdim gayet güzel oldu lakin onlara nasıl bağlantı vereceğim..Teşekkürler..
Merhaba,
Kodlarda yer alan kırmızı renkli "#" alanları değiştirerek, bağlantı ekleyebilirsiniz.
Merhaba,
Öncelikle kod için teşekkür ederim fakat dediklerini yapmış olmama rağmen, kendi beceriksizliğimden dolayı olsa gerek yapamadım.Sonuç olarak blogumun üst kısmında CSS kodlarını yazı olarak gördüm.Bu konuda bir önerin var mı?
Merhaba,
Öncelikle CSS kodlarını temanızın HTML kısmında yer alan CSS alanına ekliyorsunuz. Bunun yerine Şablon > Özelleştir > Gelişmiş > CSS ekle kısmından da ekleyebilirsiniz.
Sonra ise diğer kodları örneğin Gadget Ekle kısmında yer alan HTML/JavaScript alanına ekleyerek sonuca varabilirsiniz. Bu şekilde denedik ve olumlu sonuç aldık.
Çok güzel bir blog sayfası tasarlamışssınız.
Merhabalar,
Yorumunuz için teşekkür ederiz.
İyi Günler
Çok güzel bir blog sayfası
Merhaba,
Yorumunuz için teşekkür ederiz.
İyi Günler
güzel anlatım
güzel bir blog sayfası
Yorumunuz için teşekkür ederiz.
İyi Günler