 Blogger Eklentileri üzerine bir süredir içerik paylaşamadık. Ancak şimdi sizlerle kategorideki son yazıları listeleme bazında düzenlediğim, tamamen Responsive bir eklentiyi paylaşmak istiyorum. Yan yana listelenen son yazılar; hem başlık, hem zaman ve küçük görsel de (thumbnail) içeriyor.
Blogger Eklentileri üzerine bir süredir içerik paylaşamadık. Ancak şimdi sizlerle kategorideki son yazıları listeleme bazında düzenlediğim, tamamen Responsive bir eklentiyi paylaşmak istiyorum. Yan yana listelenen son yazılar; hem başlık, hem zaman ve küçük görsel de (thumbnail) içeriyor.
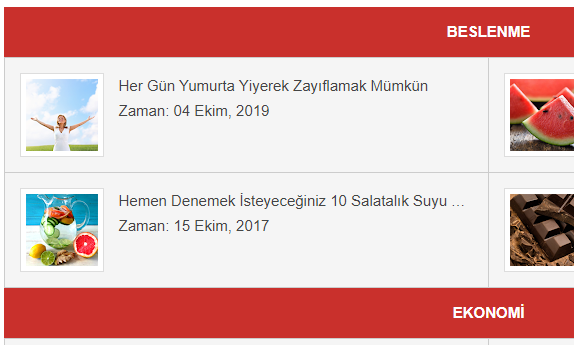
Temanızın en üstüne eklemeyi düşünebilirsiniz. Aşağıdaki kodları, kırmızı alanları kendinize göre değiştirerek, kullanmaya hemen başlayabilirsiniz. Örnek görünümüne ait görseli de aşağıda paylaşıyor olacağız.
AYRICA: Blogger için %100 Orijinal Devamını Oku Eklentisi
Blogger'da Kategori Bazlı Son Yazıları Listeleyelim (Responsive)
<style>
@media screen and (max-width:200px) {
img.ongoinglist-images{width:100%!important;height:100%!important;box-sizing:border-box;}
.ongoinglist-judul{display:none!important}
.ongoinglist-more{display:none!important}
}
@media screen and (max-width:500px) {
ul.ongoing-list-post li {float:none!important;width:100%!important;box-sizing:border-box;border-right:0!important}
}
ul.ongoing-list-post li:first-child {background:#f5f5f5;float:left;width:50%;box-sizing:border-box;}
ul.ongoing-list-post li:first-child + li{background:#f5f5f5;border-right:0!important;box-sizing:border-box;}
ul.ongoing-list-post li:first-child + li + li{background:#f5f5f5;float:left;width:50%;box-sizing:border-box;}
ul.ongoing-list-post li:first-child + li + li + li{background:#f5f5f5;border-right:0!important;box-sizing:border-box;}
.ongoinglist-more{color:#444;}
.ongoinglist-judul a{color:#444}
#HTML7 {margin-top:0}
ul.ongoing-list-post{border-left:1px solid #cccccc;border-right:1px solid #cccccc;border-bottom:1px solid #ccc;box-sizing:border-box;float:left;list-style:none;padding:0;width:100%;}
li.list-ongoing{border-top:1px solid #cccccc;overflow:hidden;padding:15px;margin-bottom:0px;border-right:1px solid #cccccc}
img.ongoinglist-images{box-sizing:border-box;height:84px;width:84px;background:#fff;border:1px solid #ddd;float:left;margin-right:15px;padding:5px;}
.ongoinglist-judul{font-size:15px;margin:0;padding:0;line-height:25px;white-space:nowrap;overflow:hidden;text-overflow: ellipsis;color:#444}
.ongoinglist-more{font-size:15px;margin:0;padding:0;line-height:25px;white-space:nowrap;overflow:hidden;}
</style>
<script type="text/javascript">
var jumlah_ongoinglist = 4;
var showongoingimages = true;
var articleongoing = false;
var ongoing_konten = false;
var jumlah_konten = 0;
var showcommentslink = false;var ongoing_release = true; function showongoinglist(C){document.write('<ul class="ongoing-list-post">');for(var P=0;P<jumlah_ongoinglist;P++){var D,H=C.feed.entry[P],L=H.title.$t;if(P==C.feed.entry.length){break}for(var G=0;G<H.link.length;G++){if("replies"==H.link[G].rel&&"text/html"==H.link[G].type){var J=H.link[G].title,I=H.link[G].href}if("alternate"==H.link[G].rel){D=H.link[G].href;break}}var B;try{B=H.media$thumbnail.url}catch(M){s=H.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),B=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://2.bp.blogspot.com/-C3Mo0iKKiSw/VGdK808U7rI/AAAAAAAAAmI/W7Ae_dsEVAE/s1600/no-thumb.png"}var F=H.published.$t,O=F.substring(0,4),N=F.substring(5,7),z=F.substring(8,10),x=new Array;if(x[1]="Ocak",x[2]="Şubat",x[3]="Mart",x[4]="Nisan",x[5]="Mayıs",x[6]="Haziran",x[7]="Temmuz",x[8]="Ağustos",x[9]="Eylül",x[10]="Ekim",x[11]="Kasım",x[12]="Aralık",document.write('<li class="list-ongoing">'),1==showongoingimages&&document.write('<a href="'+D+'"><img class="ongoinglist-images" src="'+B+'"/></a>'),document.write('<div class="ongoinglist-judul"><a href="'+D+'">'+L+"</a></div>"),"content" in H){var E=H.content.$t}else{if("summary" in H){var E=H.summary.$t}else{var E=""}}var K=/<\S[^>]*>/g;if(E=E.replace(K,""),1==ongoing_konten){if(E.length<jumlah_konten){document.write(E)}else{E=E.substring(0,jumlah_konten);var q=E.lastIndexOf(" ");E=E.substring(0,q),document.write(E+"...")}}var Q="",j=0;document.write('<div class="ongoinglist-more">Zaman: '+z+' '),1==ongoing_release&&(Q=Q+x[parseInt(N,10)]+", "+O,j=1),1==articleongoing&&(1==j&&(Q+=" | "),Q=Q+'<a href="'+D+'" class="url" target ="_top">Read more</a>',j=1),1==showcommentslink&&(1==j&&(Q+=" <br> "),"1 Comments"==J&&(J="1 Comment"),"0 Comments"==J&&(J="No Comments"),J='<a href="'+I+'" target ="_top">'+J+"</a>",Q+=J,j=1),document.write(Q),document.write("</div>"),document.write("</li>")}document.write("</ul>")};
</script>
<div style="display:block;overflow:hidden;background:#C9302C;color:#fff;width:100%;padding:10px;box-sizing:border-box;text-align:center;line-height:2em;"><b>ETİKET ADI 1</b></div>
<script src="/feeds/posts/default/-/Etiket?orderby=published&alt=json-in-script&callback=showongoinglist"></script>
<div style="display:block;overflow:hidden;background:#C9302C;color:#fff;width:100%;padding:10px;box-sizing:border-box;text-align:center;line-height:2em;"><b>ETİKET ADI 2</b></div>
<script src="/feeds/posts/default/-/Etiket?orderby=published&alt=json-in-script&callback=showongoinglist"></script>
<div style="display:block;overflow:hidden;background:#C9302C;color:#fff;width:100%;padding:10px;box-sizing:border-box;text-align:center;line-height:2em;"><b>ETİKET ADI 3</b></div>
<script src="/feeds/posts/default/-/Etiket?orderby=published&alt=json-in-script&callback=showongoinglist"></script>
<div style="display:block;overflow:hidden;background:#C9302C;color:#fff;width:100%;padding:10px;box-sizing:border-box;text-align:center;line-height:2em;"><b>ETİKET ADI 4</b></div>
<script src="/feeds/posts/default/-/Etiket?orderby=published&alt=json-in-script&callback=showongoinglist"></script>
<div style="display:block;overflow:hidden;background:#C9302C;color:#fff;width:100%;padding:10px;box-sizing:border-box;text-align:center;line-height:2em;"><b>ETİKET ADI 5</b></div>
<script src="/feeds/posts/default/-/Etiket?orderby=published&alt=json-in-script&callback=showongoinglist"></script>
Örnek Görünüm













Yorum bulunmamaktadır.