 CSS dersleri ile ilgili içeriklerimizi ara vermeden yayımlamaya devam ediyoruz. Bu bağlamda, bazı web sitelerindeki resimlerin saydam olduğunu görmüş olmalısınız. Bu işlem Photoshop ile de yapılabilir. Ancak CSS'e ait "opacity" özelliğini de kullanarak, fotoğrafları saydam, yani transparan hâle getirebilirsiniz. Böylelikle temanıza uygun olacak şekilde, daha özgün bir görünüm elde edebiliyorsunuz. Dilerseniz bir örnek yaparak, konuyu daha iyi anlıyor olacağız.
CSS dersleri ile ilgili içeriklerimizi ara vermeden yayımlamaya devam ediyoruz. Bu bağlamda, bazı web sitelerindeki resimlerin saydam olduğunu görmüş olmalısınız. Bu işlem Photoshop ile de yapılabilir. Ancak CSS'e ait "opacity" özelliğini de kullanarak, fotoğrafları saydam, yani transparan hâle getirebilirsiniz. Böylelikle temanıza uygun olacak şekilde, daha özgün bir görünüm elde edebiliyorsunuz. Dilerseniz bir örnek yaparak, konuyu daha iyi anlıyor olacağız.
AYRICA: CSS ile Listeleme İşaretlerini Kaldırma Nasıl Yapılır?
CSS ile Resimleri Transparan Yapma
Temanızın CSS dosyası içerisine aşağıdaki gibi bir kod ekleyin.
img.saydam {
opacity:0.5;
filter: alpha(opacity=50);
}
Temanıza ait HTML dosyasına ise aşağıdaki gibi bir kod ekleyebilirsiniz.
<img class="saydam" src="transparan-resim.png" />
Sonuç: Yukarıdaki CSS kodları sayesinde resimleri, yeni tarayıcılarda ve daha eski tarayıcılarda transparan hâle getirdik. Elbette bu değerleri değiştirerek, saydamlık oranını tekrar belirleyebilirsiniz.
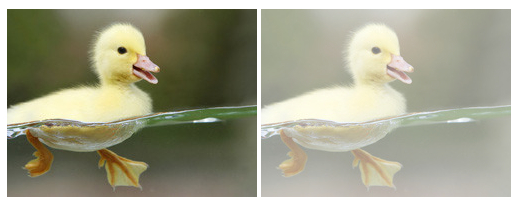
Not: CSS ile transparan yapılmış örnek fotoğraf ise aşağıda yer almaktadır.













Yorum bulunmamaktadır.