 Bildiğiniz üzere bir web sitesinde aşağı ve yukarı hareket edebilmek için scrollbar (kaydırma çubuğu) kullanılmaktadır. Buna ek olarak, her tarayıcının kendine özel bir scrollbar stili bulunmakta olup, dilerseniz CSS yardımı ile scrollbar değiştirme işlemini de kolaylıkla gerçekleştirebilirsiniz. Böylelikle web sitenizin mevcut tasarımına özel scrollbar hazırlayabilmektesiniz. Dilerseniz hemen şimdi, örnek kodları ve bu yönde yapılan örnek bir çalışmaya göz atıyor olacağız.
Bildiğiniz üzere bir web sitesinde aşağı ve yukarı hareket edebilmek için scrollbar (kaydırma çubuğu) kullanılmaktadır. Buna ek olarak, her tarayıcının kendine özel bir scrollbar stili bulunmakta olup, dilerseniz CSS yardımı ile scrollbar değiştirme işlemini de kolaylıkla gerçekleştirebilirsiniz. Böylelikle web sitenizin mevcut tasarımına özel scrollbar hazırlayabilmektesiniz. Dilerseniz hemen şimdi, örnek kodları ve bu yönde yapılan örnek bir çalışmaya göz atıyor olacağız.
AYRICA: CSS ile Yatay Açılır Menü Yapımı
CSS ile Kaydırma Çubuğunu Değiştirelim
Temanızın CSS dosyası içerisine aşağıdaki kodları ekleyin.
::-webkit-scrollbar {
width: 10px;
background-color: #E9E9E9;
border-left: 1px solid #BBBBBB;
}
::-webkit-scrollbar-thumb {
background-color: #555555;
}
::-webkit-scrollbar-thumb:hover {
background-color: #333333;
}
Bilgi: Kaydırma çubuğuna ait renk kodlarını dilediğiniz gibi değiştirebilirsiniz.
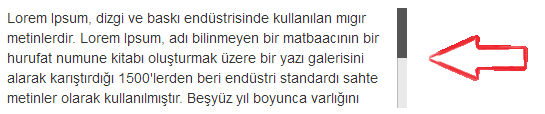
Not: Kaydırma çubuğunun değiştirildiği örnek çalışma ise aşağıda yer almaktadır.













Yorum bulunmamaktadır.