 Günümüzde CSS ve HTML kullanarak birbirinden farklı şeyler elde edebilmek mümkün. Örneğin, CSS'e ait ilk harfi büyük yazma özelliğinin yanı sıra, otomatik resim boyutlandırma imkânı da mevcut. Dolayısı ile CSS ile birçok faydalı içeriğimize göz atmanızda fayda bulunmaktadır. Konumuza da dönecek olursak, birçok statik web sayfasında veya bloglarda yatay bir açılır menü görmüş olmalısınız. Yani web siteniz ile ilgili bağlantıları ekleyebileceğiniz ve tamamen kişisel olarak da düzenleyebileceğiniz bir menü. Dilerseniz, bu içeriğimizde de ilgili konuyu işliyor olacağız. Böylelikle, web siteniz için birbirinden farklı yatay açılır menüler elde edebilmektesiniz.
Günümüzde CSS ve HTML kullanarak birbirinden farklı şeyler elde edebilmek mümkün. Örneğin, CSS'e ait ilk harfi büyük yazma özelliğinin yanı sıra, otomatik resim boyutlandırma imkânı da mevcut. Dolayısı ile CSS ile birçok faydalı içeriğimize göz atmanızda fayda bulunmaktadır. Konumuza da dönecek olursak, birçok statik web sayfasında veya bloglarda yatay bir açılır menü görmüş olmalısınız. Yani web siteniz ile ilgili bağlantıları ekleyebileceğiniz ve tamamen kişisel olarak da düzenleyebileceğiniz bir menü. Dilerseniz, bu içeriğimizde de ilgili konuyu işliyor olacağız. Böylelikle, web siteniz için birbirinden farklı yatay açılır menüler elde edebilmektesiniz.
AYRICA: CSS ile Resimler Transparan (Saydam) Nasıl Yapılır?
CSS Kullanarak Yatay Açılır Menü Yapalım
Temanızın CSS dosyası içerisine aşağıdaki stil kodlarını ekleyin.
.yatayacilir-menu ul {
margin: 0px;
padding: 0px;
list-style-type: none;
}
.yatayacilir-menu ul li {
float: left;
height: 30px;
width: 150px;
position: relative;
background-color: #660000;
padding:3px;
font-family: Arial, sans serif;
}
.yatayacilir-menu ul li a {
height: 30px;
display: block;
font-weight: normal;
color: #FFFFFF;
text-decoration: none;
padding-left: 10px;
line-height: 30px;
font-size:14px;
}
.yatayacilir-menu ul li a:hover {
height: 30px;
display: block;
font-weight: normal;
color: #FFFFFF;
text-decoration: underline;
padding-left: 10px;
line-height: 30px;
background-color: #660000;
font-size:14px;
}
.yatayacilir-menu ul li ul {
position: absolute;
left: 0px;
top: 30px;
display: none;
}
.yatayacilir-menu ul li:hover ul {
display: block;
z-index: 1;
}
Temanızın HTML dosyası içerisine ise aşağıdaki kodları ekleyin.
<div class="yatayacilir-menu">
<ul>
<li><a href="#">Menü Başlığı 1</a></li>
<li><a href="#">Menü Başlığı 2</a>
<ul>
<li><a href="#">Alt Menü Başlığı 1</a></li>
<li><a href="#">Alt Menü Başlığı 2</a></li>
</ul>
</li>
<li><a href="#">Menü Başlığı 3</a>
<ul>
<li><a href="#">Alt Menü Başlığı 1</a></li>
<li><a href="#">Alt Menü Başlığı 2</a></li>
<li><a href="#">Alt Menü Başlığı 3</a></li>
</ul>
</li>
<li><a href="#">Menü Başlığı 4</a></li>
<li><a href="#">Menü Başlığı 5</a></li>
</ul>
</div>
Bilgi: Yukarıda yer alan kırmızı alanları kendinize göre değiştirmeyi unutmayın.
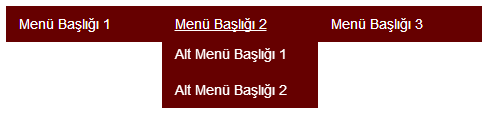
Not: İnceleyebilmeniz için, yatay açılır menüden örnek bir görüntü aşağıda yer almaktadır.













Çok Güzel Mnü Başarıların Devamını Dilerim
Merhabalar,
Yorumunuz için teşekkür ederiz.
İyi Günler
Hocam menüyü yaptım biraz ayarlarını değiştirdim yüzdelik değer verdim ama açılan alt menüler küçük kaldı ve yan yana duruyor bunu nasıl düzeltiriz??
GERÇEKTEN ÇOK İŞİME YARADI SİTEME EKLEDİM YAPMIŞ OLDUNUZ MENÜYÜ RENGİ DAHİ ELLEMEDİM TEK KELİMEYLE HARİKA OLMUŞ ELLERİNİZE SAĞLIK EFENİM
Merhaba,
Değerli yorumunuz için teşekkür ederiz.
İyi Günler