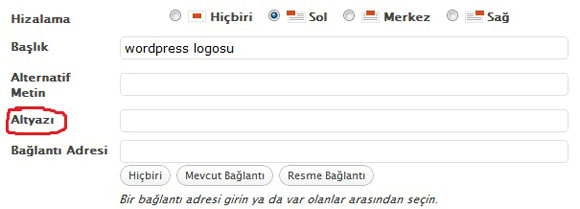
 Diyelim ki yazınızda bir resim paylaştınız. Ancak, resimdeki ilgili kişiyi herkesin tanıyamayacağını düşünüyorsunuz. Ne yapardınız? Hemen yazınızda bu kişinin adını geçiren bir cümle kurarsınız. İşte, aslında buna pekte gerek yok. Yani, WordPress'in beraberinde getirdiği "Altyazı" adlı özelliği ile sitenizdeki görsellere altyazı bilgisi ekleyebiliyorsunuz. Ve bu harika bir özellik diye düşünüyorum. Yani resimlerinize; Müthiş Bir Manzara, Harika Bir Ses gibi küçük bilgiler yazmak sizce de kulağa hoş gelmiyor mu? Ve bunun kullanımı da oldukça basit. Yazınızdaki ilgili resme tıkladıkdan sonra "Resmi Düzenle" butonuna tıklıyorsunuz. Ve "Altyazı" adlı kutucuğa altyazı bilgisini yazıyorsunuz. Hepsi bu.
Diyelim ki yazınızda bir resim paylaştınız. Ancak, resimdeki ilgili kişiyi herkesin tanıyamayacağını düşünüyorsunuz. Ne yapardınız? Hemen yazınızda bu kişinin adını geçiren bir cümle kurarsınız. İşte, aslında buna pekte gerek yok. Yani, WordPress'in beraberinde getirdiği "Altyazı" adlı özelliği ile sitenizdeki görsellere altyazı bilgisi ekleyebiliyorsunuz. Ve bu harika bir özellik diye düşünüyorum. Yani resimlerinize; Müthiş Bir Manzara, Harika Bir Ses gibi küçük bilgiler yazmak sizce de kulağa hoş gelmiyor mu? Ve bunun kullanımı da oldukça basit. Yazınızdaki ilgili resme tıkladıkdan sonra "Resmi Düzenle" butonuna tıklıyorsunuz. Ve "Altyazı" adlı kutucuğa altyazı bilgisini yazıyorsunuz. Hepsi bu.
Resimli Anlatım

Ancak, ilgili özelliği ziyaretçilerimizin de güzel bir şekilde görüntüleyebilmesi için biraz CSS ile baharatlandırmalıyız diye düşünüyorum. Bunun için aşağıdaki kodları sizlerle paylaşmak istiyorum. Aşağıdaki kodları, temanıza ait CSS dosyasına eklemeniz yeterli olacaktır. Böylelikle resimlere eklenen altyazı bilgileri için güzel bir görünüm elde etmiş olacağız.
.wp-caption {
border: 1px solid #ddd;
text-align: center;
background-color: #f3f3f3;
padding-top: 4px;
margin: 10px;
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
.wp-caption img {
margin: 0;
padding: 0;
border: 0 none;
}
.wp-caption p.wp-caption-text {
font-size: 11px;
line-height: 17px;
padding: 0 4px 5px;
margin: 0;
}












Güzel paylaşım iyi çalışmalar...
Teşekkürler, tam aradığım şey buldum.
Merhaba,
Faydalı olabildi isek, ne mutlu. Yorumunuz için teşekkürler.