 WordPress ile ilgili derslerimize bir süredir ara vermiştik. Ancak artık vaktimiz dahilinde, küçük ipuçlarını ve kendi düzenlediğimiz kodları siz değerli ziyaretçilerimiz ile paylaşmaya devam ediyor olacağız. Bildiğiniz gibi birçok sitede "son yazılar," adlı bir bölüm bulunur sidebar'da. Bence bunun için eklenti kullanmaya gerek yok. WordPress'in varsayılan yapısını kullanarak da bunu yapabilmek mümkündür. Ben biraz farklı bir görünüm elde edebilmek için uğraştım, ancak dilediğiniz gibi renk kodlarını kendinize göre biçimlendirebilir, istediğiniz değişikliklerde bulunabilirsiniz. Aşağıdaki adımları izleyerek, sitenize eklentisiz son yazılar bölümü eklemeyi öğrenebilirsiniz.
WordPress ile ilgili derslerimize bir süredir ara vermiştik. Ancak artık vaktimiz dahilinde, küçük ipuçlarını ve kendi düzenlediğimiz kodları siz değerli ziyaretçilerimiz ile paylaşmaya devam ediyor olacağız. Bildiğiniz gibi birçok sitede "son yazılar," adlı bir bölüm bulunur sidebar'da. Bence bunun için eklenti kullanmaya gerek yok. WordPress'in varsayılan yapısını kullanarak da bunu yapabilmek mümkündür. Ben biraz farklı bir görünüm elde edebilmek için uğraştım, ancak dilediğiniz gibi renk kodlarını kendinize göre biçimlendirebilir, istediğiniz değişikliklerde bulunabilirsiniz. Aşağıdaki adımları izleyerek, sitenize eklentisiz son yazılar bölümü eklemeyi öğrenebilirsiniz.
WordPress'te Son 10 Yazımızı Eklentisiz Listeleyelim
AYRICA: WordPress için Eklentisiz 5 Harika İpucu
1) Temanızın CSS dosyasına aşağıdaki kodları ekleyiniz.
#recent-wrapper{margin-bottom:40px;display:block;position:relative;font-size:18px}
#recent-wrapper ul{margin:0;padding:0;list-style-type:none;}
#recent-wrapper ul li{margin:0;position:relative;padding:20px 20px 20px 20px!important}
#recent-wrapper ul li:first-child {background:#b42924;margin-bottom:2px;}
#recent-wrapper ul li:first-child + li{background:#bb3e39;margin-bottom:2px;}
#recent-wrapper ul li:first-child + li + li{background:#c3534f;margin-bottom:2px;}
#recent-wrapper ul li:first-child + li + li + li{background:#ca6965;margin-bottom:2px;}
#recent-wrapper ul li:first-child + li + li + li + li{background:#d27e7b;margin-bottom:2px;}
#recent-wrapper ul li:first-child + li + li + li + li + li{background:#848484;margin-bottom:2px;}
#recent-wrapper ul li:first-child + li + li + li + li + li + li{background:#707070;margin-bottom:2px;}
#recent-wrapper ul li:first-child + li + li + li + li + li + li + li{background:#5b5b5b;margin-bottom:2px;}
#recent-wrapper ul li:first-child + li + li + li + li + li + li + li + li{background:#474747;margin-bottom:2px;}
#recent-wrapper ul li:first-child + li + li + li + li + li + li + li + li + li{background:#333333}
#recent-wrapper ul li a{color:white;line-height:1.8em;text-decoration:none}
2) Temanızdaki "sidebar.php" dosyasına ise aşağıdaki kodları ekleyiniz.
<div id='recent-wrapper' class='recent-wrapper'>
<ul id="recent-posts">
<?php
$args = array( 'post_status' => 'publish' );
$recent_posts = wp_get_recent_posts( $args );
foreach( $recent_posts as $recent ){
echo '<li><a href="' . get_permalink($recent["ID"]) . '">' . $recent["post_title"].'</a> </li> ';
}
wp_reset_query();
?>
</ul>
</div>
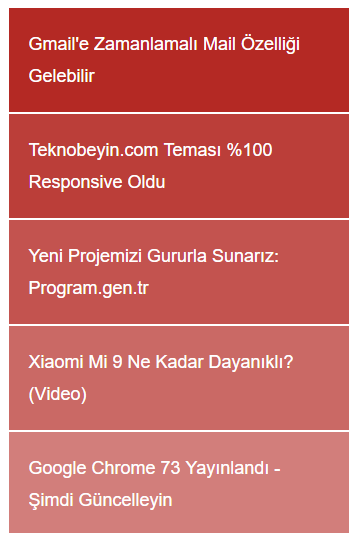
Örnek Görüntü










Yorum bulunmamaktadır.